I design & develop.
Hover over me!

Hover over me!



User Study, UI/UX Design
Users can explore locations through nearby emoji reactions and personalized emoji filters in a map interface.


User Study, UI/UX Design
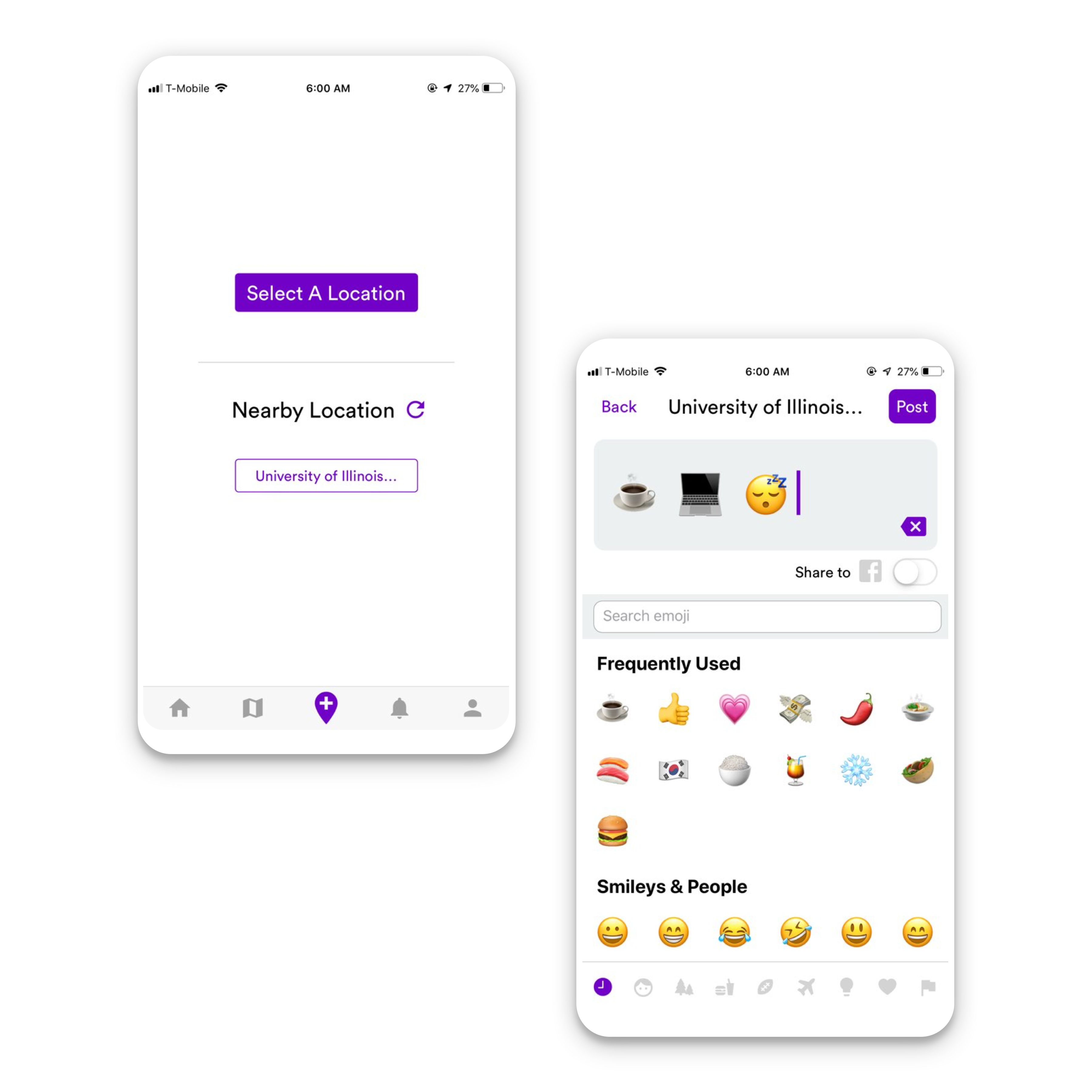
I re-designed the posting flow of the emoji reactions. The users can focus on a single task in one interface sequentially followed by the next task, instead of facing one overwhelming interface with two tasks.


CHI 2019 Conference, Emoji2019
UX Survey, UI Design, Data Analysis/Visualization


Motion graphics, Graphic design, Poster design


User Study, UI/UX Design, UI Development (Android Studio)
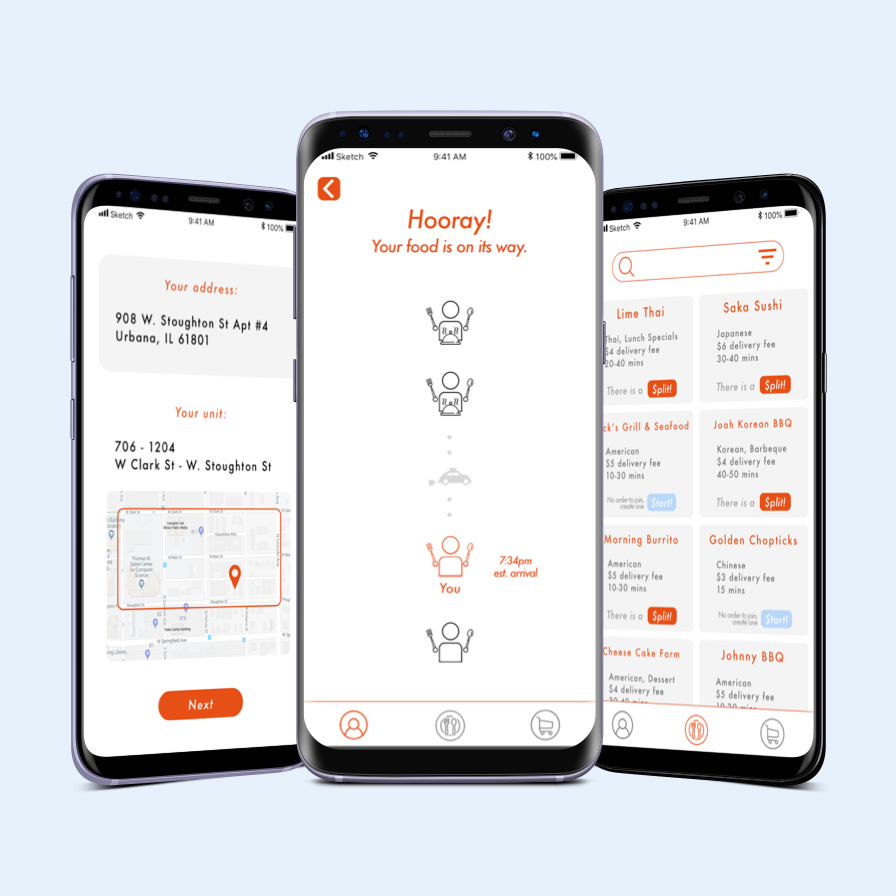
$plit is a delivery-fee sharing + ordering app mainly targeting broke college kids like me.

Web Design, Front-End Development
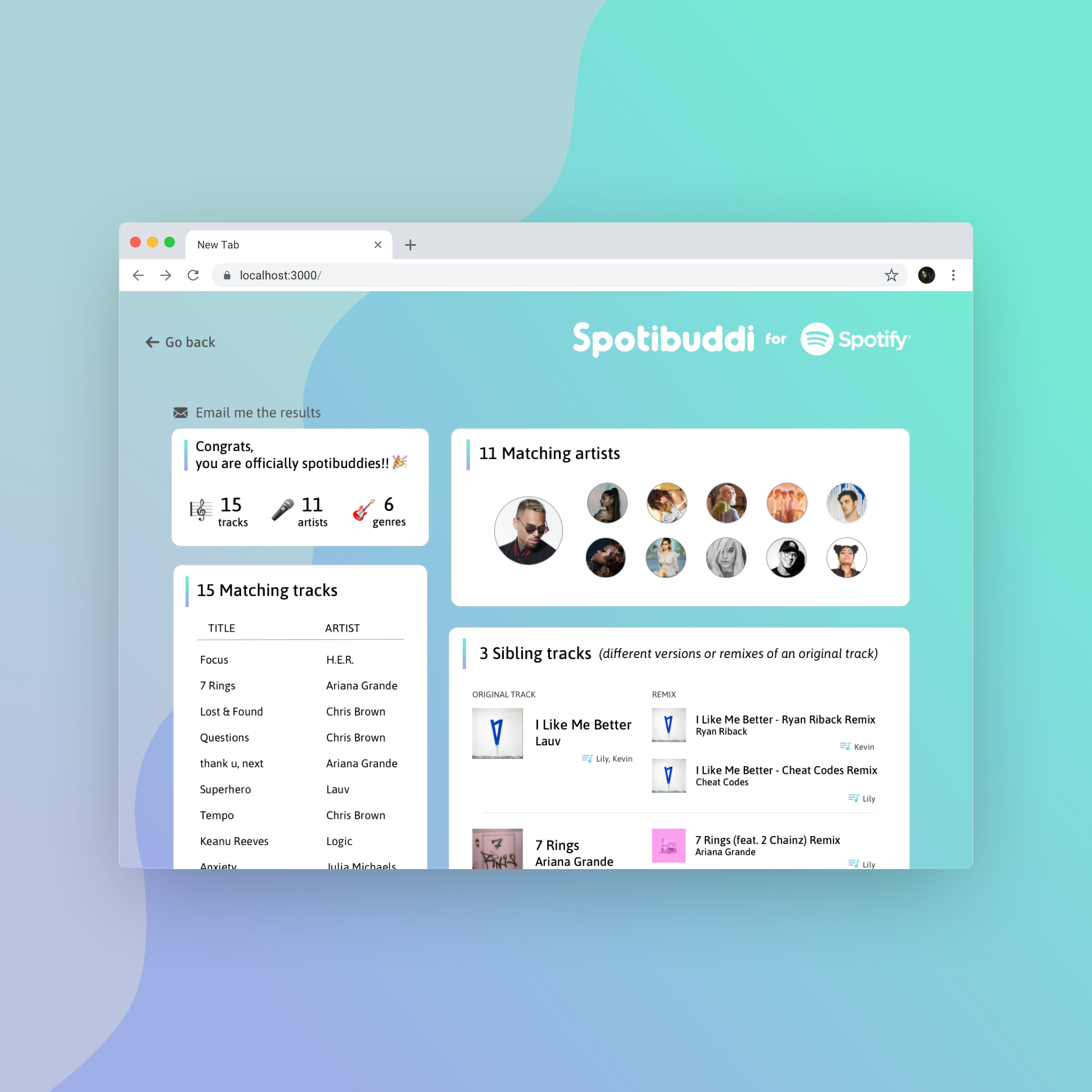
Spotibuddi (Spotify Buddy Meter) is a website that compares two user's Spotify information such as playlists and followers in card-based UI.
Data Visualization (D3.js), Web Design, Front-End Development
Dribbble Bubbble! is a data visualization project with the goal of discovering and comparing interesting behavioral patterns of the viewers' different usages of reactions (likes, saves, comments) to the posts from 3 popular categories (Illustration, UI/UX, Logo).


Software Engineering Intern (2019 Summer)
UX Design & Development
I designed and developed Flexible Multi-View feature for Samsung TV using Figma, Tizen platform, and Virtual Screen 2020 API.


UX Design Intern (2018 Summer)
User Study, UI/UX Design, 3D Modeling, Unity Development
I designed the UI and task flows of a VR training simulator for Monsanto's new cassette planters. Also, I worked closely with data scientists and crop scientists to create 3D crop & experiment data visualization in VR.


Software Engineering Intern (2017 Summer)
Chatbot Design, Front-End Development
I designed and developed a Korean-speaking chatbot using ChatScript NL Library that is later implemented in the interface of Schedular App.
If you're interested in my work, got a question to ask, or literally anything, please contact me with the information below. Thanks :)
 (+82) 10-9673-9700
(+82) 10-9673-9700
 chaewonryu@gmail.com
chaewonryu@gmail.com